Всем привет и добро пожаловать! В этом уроке я покажу вам, как создать ретро-картинку. Вот логотип, который мы будем рисовать:
Оглавление
Я предполагаю, что вы уже имеете опыт работы с Photoshop, или ходили на курсы Фотошопа, если нет то кликните по ссылке указанной ранее и прочитайте неблььшой туториал по инструментам. Я буду упускать некоторые очевидные вещи. Урок разделен на 9 (достаточно больших) шагов. Начнем!
- Создайте новое рабочее пространство, не слишком большое, но и не слишком маленькое. Я выбрал размер 500*500. Залейте фон приятным «ретро»-зеленым цветом.

Главный фокус при выборе «ретро» цветов – они должны быть максимально приглушенные. Более подробно об этом в шаге 2.
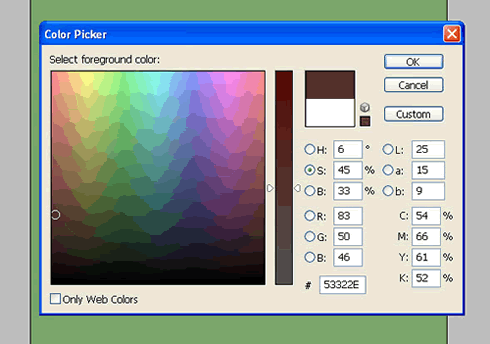
- Сейчас я покажу, как я обычно выбираю цвета.

Откройте палитру, выберите просто любой приятный цвет, а потом нажмите «()S» – так открывается меню насыщенности, в котором можно сделать цвета, собственно, менее насыщенными. Я обычно понижаю насыщенность на 30-40% – но это зависит от того цвета, который вы выбирали изначально.
- Выберите описанным выше способом два цвета – это будут ваши первичный и вторичный цвета.

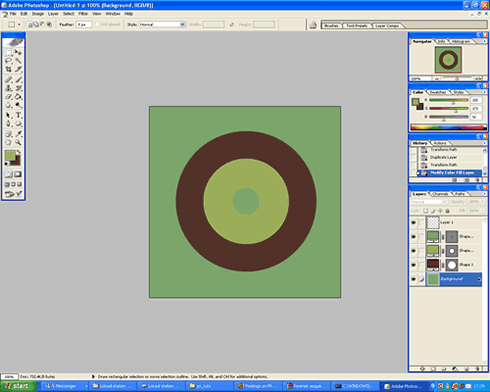
Теперь выбираем инструмент эллипс и, зажав Shift, рисуем круг в центре нашего рабочего пространства. Если нужно, подвигайте круг, чтобы он оказался точно в центре. Дублируйте слой с фигурой и выберите инструмент «Выделение». Клацните правой кнопкой мыши, выберите свободную трансформацию, зажмите Shift и Alt и уменьшите круг приблизительно до 2/3 его изначального размера. Кликните дважды на цвет заливки на палитре слоев, так чтобы вы могли поменять цвет вашей фигуры. Задайте второй из выбранных вами ранее цветов.
Повторите этот шаг так, чтобы у вас было три круга, но задайте внутреннему цвет фона. Если не получается советуем обратится на курсы фотошопа в Артакадемию по ссылку тут Вы найдете бесплатные уроки по инструментам Photoshop.
Теперь у вас есть несколько кругов, которые в целом напоминают что-то вроде колеса.
- Теперь растрируйте все слои, и кликните на верхний, зажимая Ctrl, чтобы выделить его содержимое. Кликните на слой со вторым кругом и нажмите Delete. Ctrl-кликните на этот же слой так что вы выделите то что осталось на нем. Теперь выберите слой с первым кругом и опять нажмите Delete. Если все пошло как надо, все будет выглядеть так же, как в конце прошлого шага.
- Удалите слой с самым маленьким кругом, он уже бесполезен, и уменьшите маленький круг, зажимая Shift и Alt. Вы увидите небольшой зазор между двумя кругами – но не перебарщивайте, нескольких пикселей вполне достаточно.
- Выберите инструмент выделения и удалите нижнюю половину обоих кругов, чтобы они стали выглядеть как двойная арка. Если все хорошо, это будет выглядеть как-то так:
- Теперь у нас есть арка, но она выглядит скучновато, не так ли? Добавим текста! В качестве шрифта я взял Arial, потому что он простой и хорошо работает с ретро-стилем. Но шрифт у меня немного отличается от стандартного Arial: откройте Окно – Знаки, и задайте расстояние между буквами как -40/-60 – или как вам больше по вкусу.
- Уже лучше, но все еще чего-то не хватает. И арки, и текст выглядят слишком стандартно, так что давайте немного оживим их. Сделать это можно с помощью пары-тройки ваших любимых кистей (гранжевые работают лучше всего, я использовал кисти, найденные на DeviantArt). Начните наносить мазки, задав им цвет вашего фона. Используйте для этого отдельный слой, иначе вы рискуете испортить всю работу. Я вообще рекомендую работать слой за слоем, начав с текста: проявите креативность, но не перебарщивайте! Потом создайте новый слой, подчистите те части изображения, которые вы пока не хотите зарисовывать, и повторите процедуру.
Если для вас это звучит не слишком понятно, просто посмотрите здесь на то, как я постепенно усиливаю«декорации» на отдельных слоях:
- Отлично! Теперь это наконец-то выглядит как ретро-картинка, не так ли? Чтобы добавить еще немного деталей, я использую отличный фильтр Photoshop: дублируйте слои с арками, клацните Фильтр – Пикселировать – Полутона – и задайте эти настройки:
Арка полностью покроется точками, нам это не нужно, нас интересует только легкая текстура, так что просто выставьте прозрачность слоя в 9-10%.
- Попытайтесь поиграть с разными эффектами, которые описаны выше. Большинство из них легко воспроизводятся и хорошо выглядят.
Больше статей про фотшоп: